キャプションの謎
2015-07-03
同じタイトルで、WordPressの投稿画像にキャプションをつけると縮小画像がぼやける、という記事を投稿しましたが、原因が判明してスタイルシート(style.css)を修正したら、訳の分からない記事になったので急いで削除しました。削除する前の記事にコメント途中だった方がいらっしゃったら申し訳ありません。
キャプション有りと無しの画像を並べて、画像がぼやけるというのを書いてたんですが、スタイルシート修正後は同じ画像をただ並べただけになっちゃったので、記事ごと削除しました。(汗)
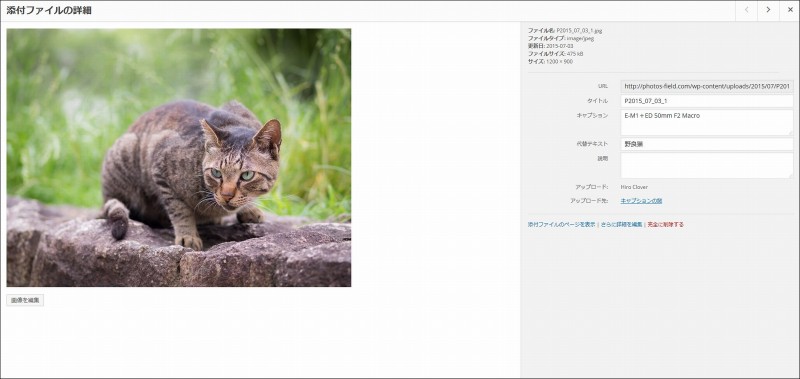
WordPressに画像をアップロードすると、↑のように、タイトル、キャプション、代替テキスト、説明、を設定できます。タイトルは何も設定しないと画像のファイル名がそのまま設定され、画像の上にマウスポインタを合わせた時にここで設定した情報が表示されます。キャプションを設定すると画像の下にキャプション情報が自動的に表示されます。(代替テキストと説明については今回は省きます)
で、キャプションなんですが、1枚目の画像の下にE-M1+ED 50mm F2 Macroと表示されていますが、これがキャプションで、WordPressに画像をアップロードする時にキャプションを設定しておくと、記事作成の際に何も書かなくても画像の下に表示されるので、設定しておくと便利なんですよね。
最近の記事からなんですが、動物写真などで動物の名前を載せたい時にキャプションを使っていましたが、クリックする前の縮小画像がぼやけるという謎にぶち当たり、原因が判らなかったので、キャプションをつけた記事全てを修正するという手間の掛かることをやっていました。前置きが長くなりましたが、ようやく原因が判ったので、備忘録として書いておきます。
.wp-caption img, .gallery-caption img {
border: 0 none;
height: auto;
margin: 0;
max-width: 98.5%;
padding: 0;
width: auto;
↑が今使っているテーマ「Capture」のスタイルシートの一部ですが、max-width: 98.5%のところを100%にすると、キャプションをつけても縮小画像がぼやけなくなりました。ここの値がなぜ98.5%になってたかは不明ですが、とりあえず、100%で様子をみようと思います。過去記事の画像をまたキャプションつきに直すかどうかは現在悩み中です。時間掛かるんだよな~。



縮小表示されると締まっても良さそうな気がしますが緩んじゃうんですか。変なの(笑)
ワードプレス、自由度と引き換えに謎仕様もあるみたいですね〜
せっかく苦労して作業されたのに、近頃タブレットで見てるのでオンマウスで情報が出るとは気付きませんでした(^_^;)
時計好きさん、こんばんは。
神戸どうぶつ王国#7のナマケモノの写真で、縮小画像がぼやけるのに気付いたんですよね。(^_^;)
(かなりシャープな画像だったので気付きました)
ちょっと詳しい原因は判らないんですが、98.5%の横幅の画像を100%に伸ばしてたのでぼやけてたのかなぁと。
全然違うかもしれませんが。(笑)
オンマウスでのタイトル表示ですが、このブログではタイトルをつけていないので、そのままファイル名が表示されるんですよね。なので、マウスポインタを画像に合わせてもファイル名が出てくるだけです。(笑)
WordPressはテーマによってスタイルシートの書き方が全然違うというのが難しいですね。
この「Capture」というテーマはカッコよくて気に入ってますが、使い方やカスタマイズの方法などを解説している日本語サイトが無いのが辛いです。
CSSの元原稿の数値がおかしいというのはよくありますよね(^^;)
結構使い回ししているうちに、修正せずにそのままになったとか(笑)
けっこうそれで苦労した時あります。
特に古い時期に作ったCSSや、%表記のものは、そんな傾向があるような気がします。
とりあえず原因がわかって良かったですね。
monopodさん、こんにちは。
元の98.5%がどういう狙いだったのかが解ってないんですけど、とりあえず100%にしてぼやけなくなりましたので、このままいこうと思います。
スマホなどで見ると何かおかしくなってるようでしたら、お知らせ頂けると助かります。m(_ _)m
上のお写真の周りには、細線の枠が付いているので、それに対するwidthの指定なんでしょうか?(枠との間にマージンを付けるため?)
mouse overで枠は消えるので、何かしら別のブロックの上に写真が乗っかっていると思います。
その辺の絡みでしょうか・・・よくわかりませんが(爆)
それにしても、キャプションを自動でつけられるのは便利ですよね。
できればEXIFも自動で読み取って表示させてほしいです。
どこかのブログで、それっぽい仕組みを見かけましたが、詳細は忘れました(涙)
いなきちさん
スタイルシートにキャプションの記述が何個かあるんですけど、何を指定してるのやらさっぱりで。(^_^;)
関係ありそうなwithの指定をあれこれ弄りましたが、見た目が変わったのが記事に書いた部分だけでした。
でも、キャプションつけた時の枠が関係してる可能性が高そうですね。
キャプションをつけられるというのは便利に思います。
エキサイトの頃は中央揃えで画像の下に書いていました。
EXIFをブログに載せる事は少ないんですけど、画像に透かしとして入れてるのはよく見かけます。
あれはLightroomかPhotoshopでやってるんでしょうかね~。
自分は画像に文字を入れるのが嫌なので、そのまま載せちゃってますが。(^_^;)